После знакомства с устройствами, будет разумно поговорить о «Визуализации», а именно об экранах и контейнерах.
Начнём с «Экранов». Зачем они нужны и как их создать? Экраны это главный компонент всей визуализации. На этих экранах можно разместить различные контейнеры и элементы, создавая интуитивно понятные и эффективные с точки зрения пользователя интерфейсы. Создать экран довольно просто. Для этого на папке «Экраны» нажимаем ПКМ (правая кнопка мыши) и из списка выбираем «Новый экран». Во вкладке «Описание» можно изменить название, созданного вами экрана. К тому же, количество создаваемых экранов не ограничено.

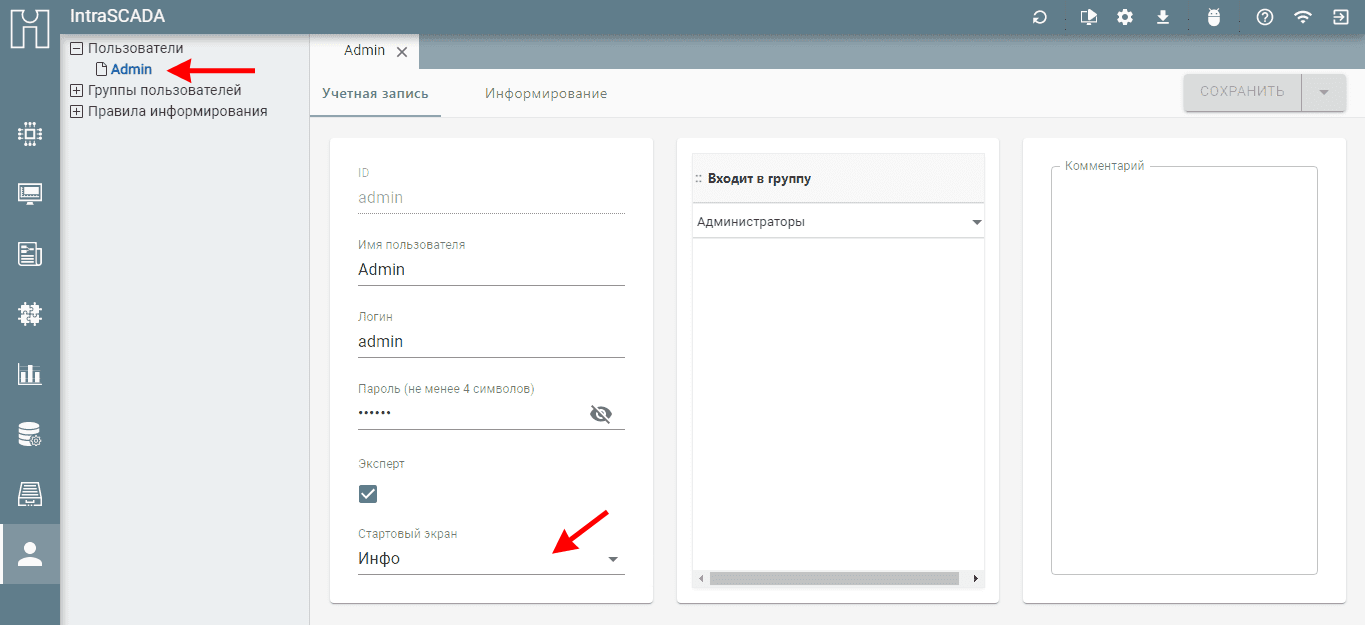
Бывает так, что пользователь создал самостоятельно проект, начал проводить какие-то работы и при переходе в интерфейс пользователя, он ничего не видит, а если точнее, то видит он абсолютно белый экран. Для решения данной проблемы перейдите в графу «Доступ» из левого меню. В папке «Пользователи» необходимо выбрать вашу учетную запись. Совершив данные действия, вы попали в меню настройки доступа вашей учетной записи.

Прошу обратить ваше внимание на поле выбора стартового экрана. Изначально, система не делает выбор за пользователя с какого экрана начать показ проекта. Пользователю дана возможность решать данный факт самостоятельно, в зависимости от пожеланий. Для выбора стартового экрана нажмите на пустое поле в меню «Стартовый экран», выберите тот экран с которого вы хотите начать показ проекта.
После того, как получилось создать экран, расскажу о том, как с ним работать и что нужно делать дальше. Стоит начать с того, что абсолютно все работы с экраном ведутся во вкладе «Редактор». Перейдя на эту вкладку, в правой части экрана вы увидите поле для настройки параметров экрана.
Координаты экрана

Оформление экрана

В поле «Изображение» на вкладке «Оформление экрана» вместо записи «unset» можно разместить URL изображения, взятого из интернета, не загружая на сервер. Эта возможность дает пользователю увидеть как будет выглядеть это изображение в проекте. Если данное изображение вам подходит, его необходимо скачать из интернета и загрузить на ваш сервер.
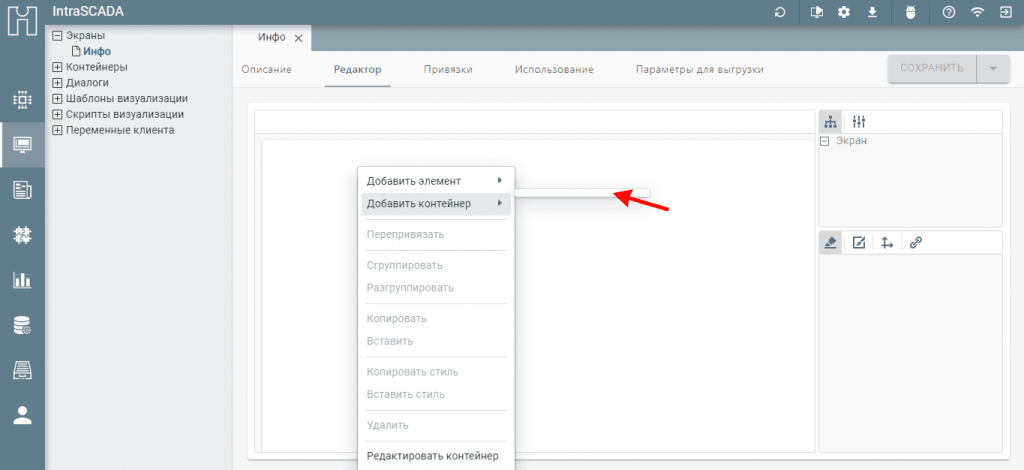
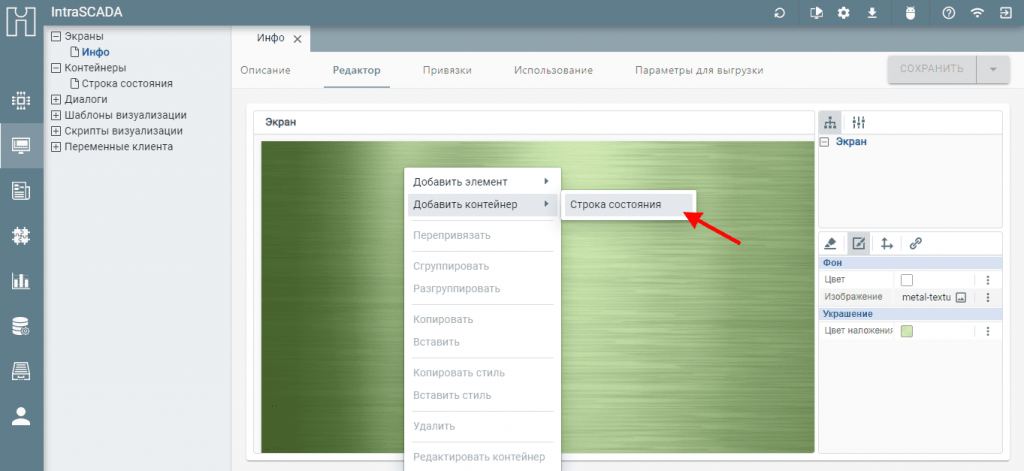
По нажатию ПКМ (правая кнопка мыши), на области экрана появляется меню из которого вы можете выбрать то, что вам необходимо добавить на экран.

При добавлении элементов в проект, на экране появятся отдельные элементы такие как, прямоугольник, круг, изображение и т.д. В правом меню редактора так же можно изменить свойства элемента, такие как фон, цвет, рамка, анимация и т.д.
При добавлении контейнера, на экране появится только тот контейнер, который вы уже создали. Прошу обратить ваше внимание, если список контейнеров пуст, как на снимке экрана выше, это значит, что вы ещё не создали ни одного контейнера. В правом меню редактора настраиваются свойства контейнера.
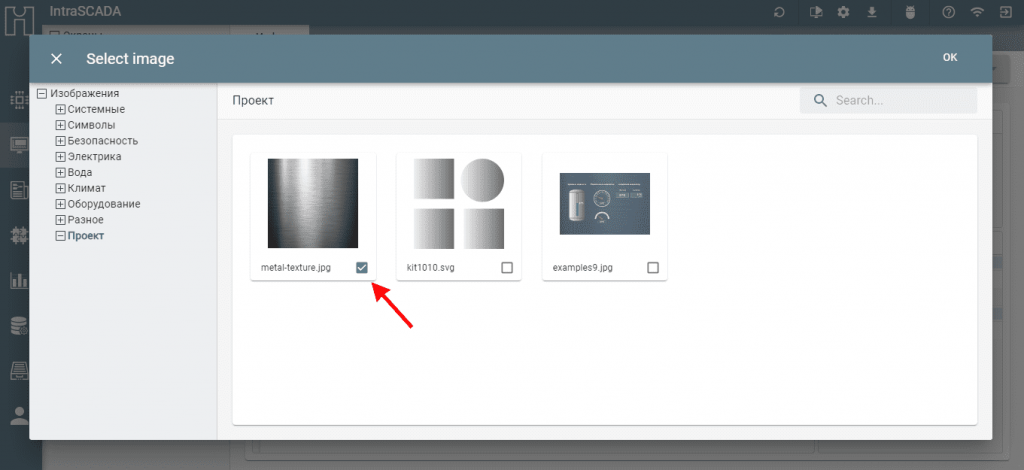
Пример работы с экраном. В качестве фона будет использовано изображение из системы. На вкладке «Оформление» экрана необходимо нажать небольшой квадратик с серой рамкой. Появится окно с выбором изображений, доступных изначально. Изображение для фона находится в папке «Проект», выбираем «metal_texture.jpg».

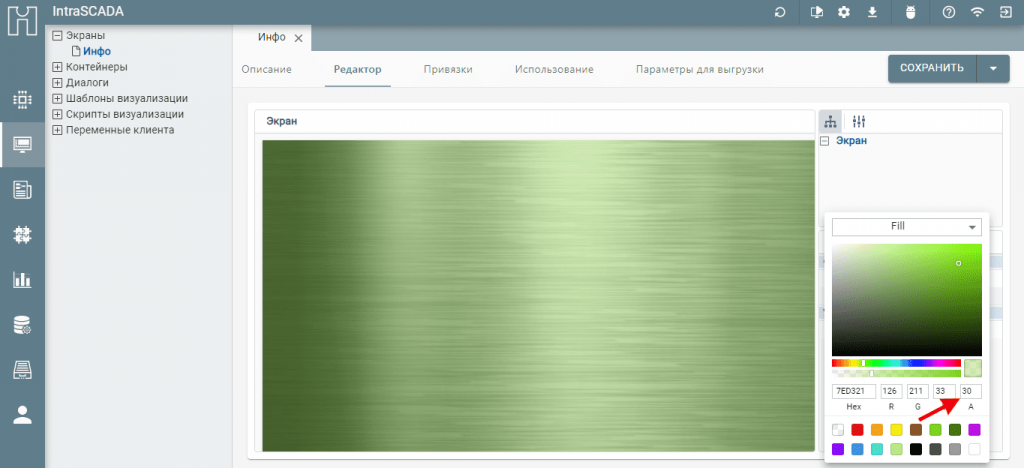
После подтверждения, картинка стала фоном для экрана. Для придания большей привлекательности фона, можно применить «Украшение». В данном случае, интересует «Цвет наложения». ЛКМ (левой кнопкой мыши) кликнуть по квадратику, и появляется окно с выбором цвета, в котором так же необходимо отрегулировать процент прозрачности. В противном случае, «Цвет наложения» полностью перекроет выбранный ранее фон. После проделанной работы, все изменения необходимо сохранить.

Если же в системе нет нужных изображений, вы можете добавить их самостоятельно через кнопку «Импорт» в верхнем меню.
Далее поговорим о контейнерах. Что это вообще такое и как ними работать? Контейнер это некая «область», в которой размещаются различные шаблоны визуализации и отдельные элементы. Всё, что вы хотите добавить в контейнер, добавляется через нажатие ПКМ (правая кнопка мыши).
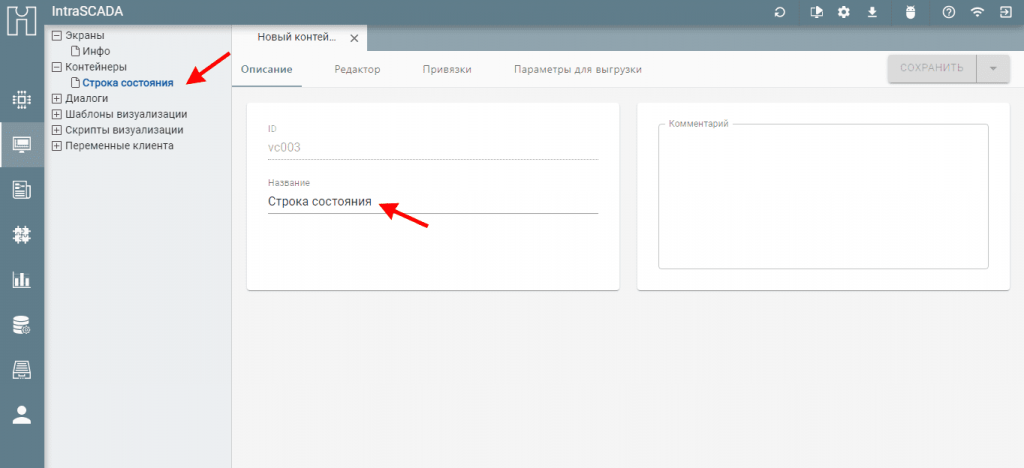
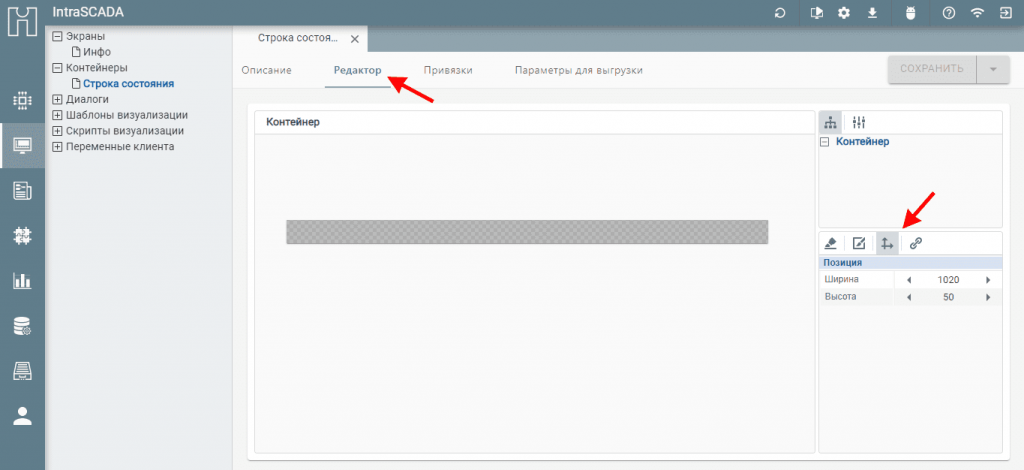
Создание контейнера – процесс типовой и очень простой. На папке «Контейнеры» необходимо нажать ПКМ (правая кнопка мыши) и из списка выбрать «Новый контейнер». После того, как было присвоено имя для контейнера, в качестве примера — «Строка состояния», необходимо перейти во вкладку «Редактор». Как ясно из названия, именно здесь ведутся работы с контейнером.

Далее необходимо определится с размером контейнера и где он будет находится. Обычно строка состояния находится в верхней части экрана. Изначально, экран имеет ширину 1020. Для того, чтобы контейнер полностью перекрыл экран по ширине, следует задать соответствующую ширину контейнера 1020. Зададим высоту контейнера. Например, 50. Все изменения необходимо сохранить.
Стоит рассказать о размерах контейнера немного более развёрнуто. В примере указан случай, как стоит поступить и это правильно, но что делать, если размер экрана меньше, чем размер контейнера? На самом деле всё не так уж и сложно. В этом случае, когда мы начнем изменять размер контейнера через перетаскивание за угол, после добавления на экран, система автоматически промасштабирует этот контейнер и поместит на экран, даже если он меньше контейнера.
В поле «Редактора» контейнера есть возможность масштабировать и перемещать сам контейнер в целом:
1. Кнопка ALT (зажать) + колёсико мыши – масштабирование.
2. Пробел (зажать )+ левая кнопка мыши (зажать) – перемещение.

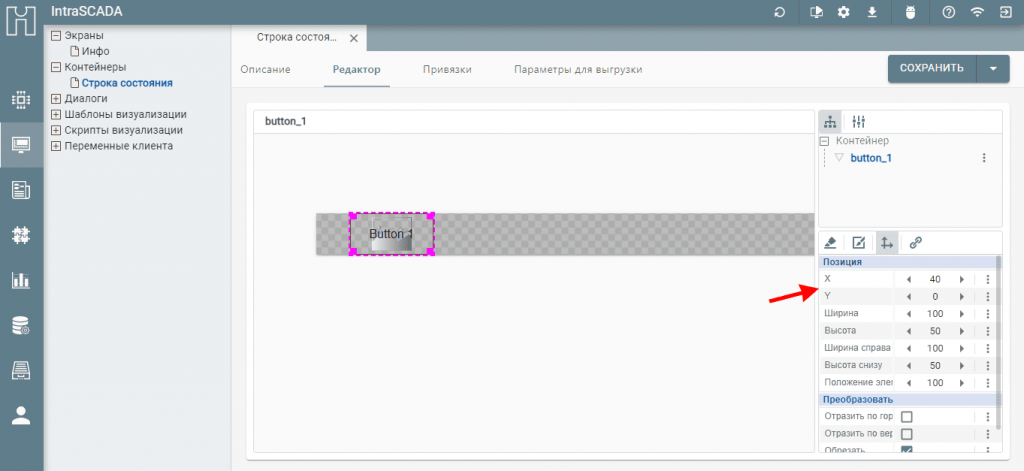
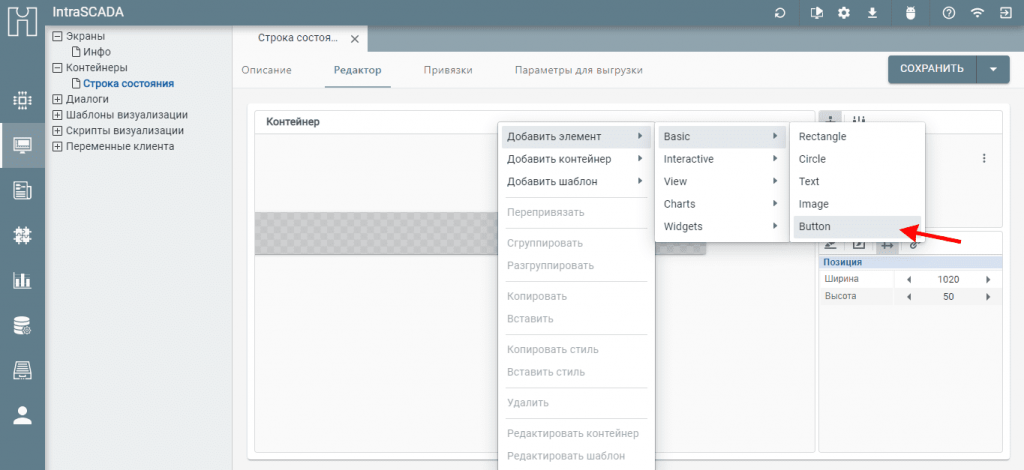
Теперь заполняем контейнер элементами. Добавим кнопку, при нажатии на которую, пользователь переходит на главный экран. Осуществляем данный алгоритм действий: нажать на контейнер ПКМ (правой кнопкой мыши) – выбрать из списка «Добавить элемент» – «Базовый» – «Кнопка». Нужно задать размеры кнопки, чтобы она не выходила за пределы контейнера. Выбираем кнопку и настраиваем её размеры в правом меню, к тому же, это можно сделать просто переместив края кнопки (розовые квадратики по углам). Размеры кнопки снова можно изменить в любой момент.
Для более точного позиционирования кнопки в контейнере, можно уменьшить шаг сетки. Делается это в верхнем части правого меню редактора.
Значение "Сетки" по умолчанию

Изменённый шаг сетки

Так же будет не лишним уточнить, что для более точного позиционирования кнопки в контейнере, можно и не менять шаг сетки. В этом случае, для того чтобы переместить кнопку более точно нужно использовать меню «Координаты»: поле «Позиция», строки «Х» и «У» . Координаты расположения кнопки к сетке не привязаны.

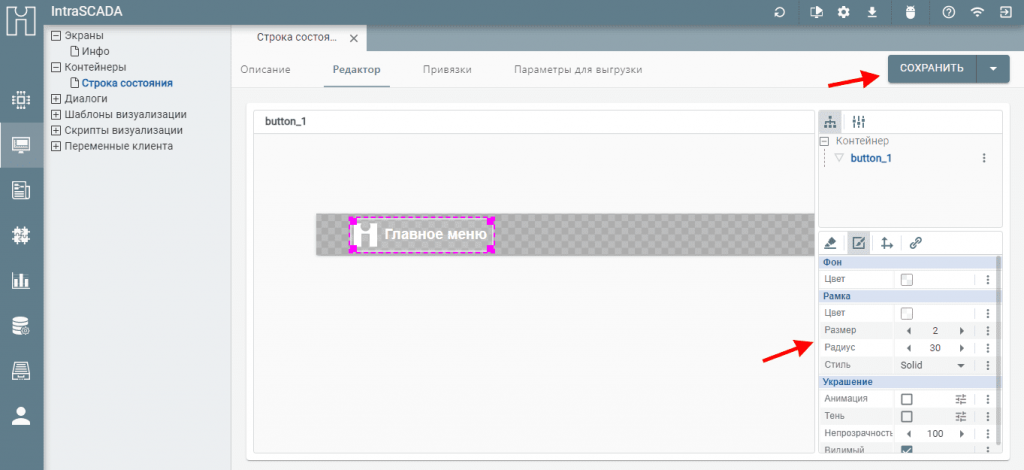
Сама кнопка состоит их двух элементов: самой кнопки и текста. Положение этих элементов можно изменить относительно друг друга. Делается это также в правом меню редактора, в первой вкладке. Допустим, что ориентация элементов в нашей кнопке будет «Слева». Так же можно изменить соотношение этих элементов относительно друг друга. В поле «Текст», напротив строки «Значение», зададим текст, который должен отображаться в кнопке, например: главное меню. Если текст не влазит в саму кнопку, можно изменить размер текста либо сделать кнопку шире. Цвет текста, и другие параметры так же редактируемы. В поле «Изображение», напротив строки «Путь» добавляем картинку. Добавим логотип системы и окрашиваем его в белый цвет. Во вкладке «Оформление» зададим фон для кнопки, окрасив её в белый цвет с прозрачностью 10%. Цвет рамки: белый с прозрачностью 50%, размер 2, радиус 30. Вот результат проделанной работы, к тому же, не забываем сохранять результат.

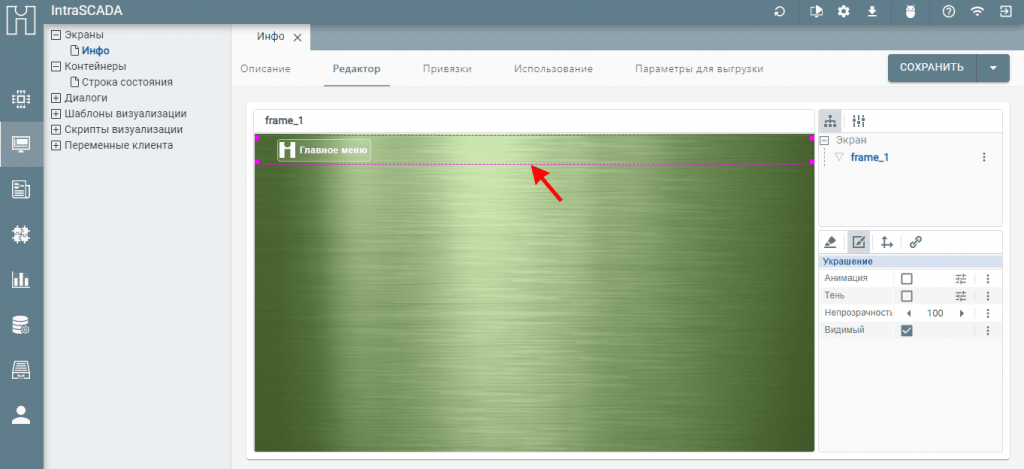
Разместим контейнер на экране и переместим его в верхнюю часть экрана.


Сохраняем изменения и переходим в «Интерфейс пользователя» через кнопку в верхнем меню. Получилось так, что контейнер размещен на экране, но его не видно потому что цвет фона контейнера прозрачный. Для решения данной задачи, снова переходим в «Редактор» контейнера. Во вкладке «Оформление», поле «Фон» меняем цвет на белый и прозрачность 30%. Сохраняем изменения и смотрим, что получилось.

Далее добавим другие элементы в контейнер 2 кнопки: переход на полный экран и выход из системы. Добавляем в контейнер кнопку точно также как делали ранее.

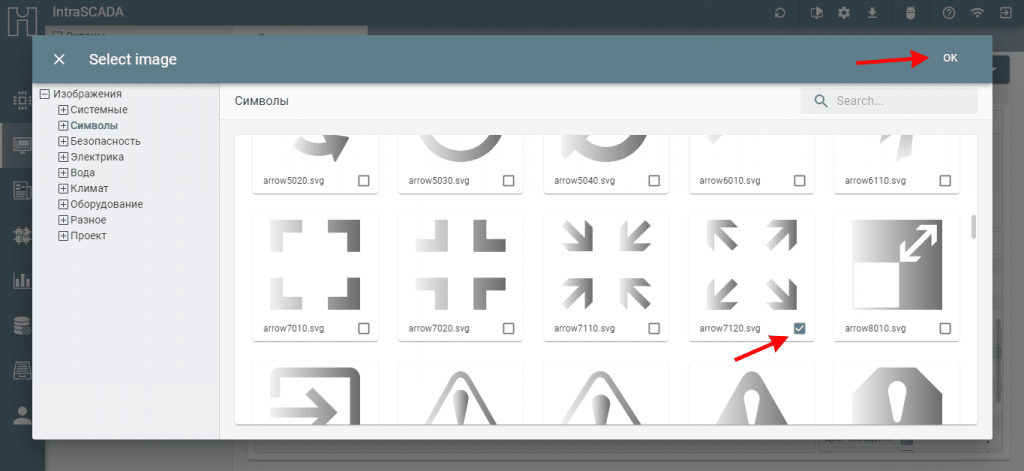
Выполняем настройку кнопки. В данном случае не будем использовать текст для кнопки, а только изображение. В поле «Значение» графы «Текст» удаляем «Button 1». Поскольку текст не используется, его настройки больше не понадобятся. В графе «Изображение», поле «Путь», выбираем картинку для кнопки. В папке «Символы» будем использовать изображение «arrow7120.svg».

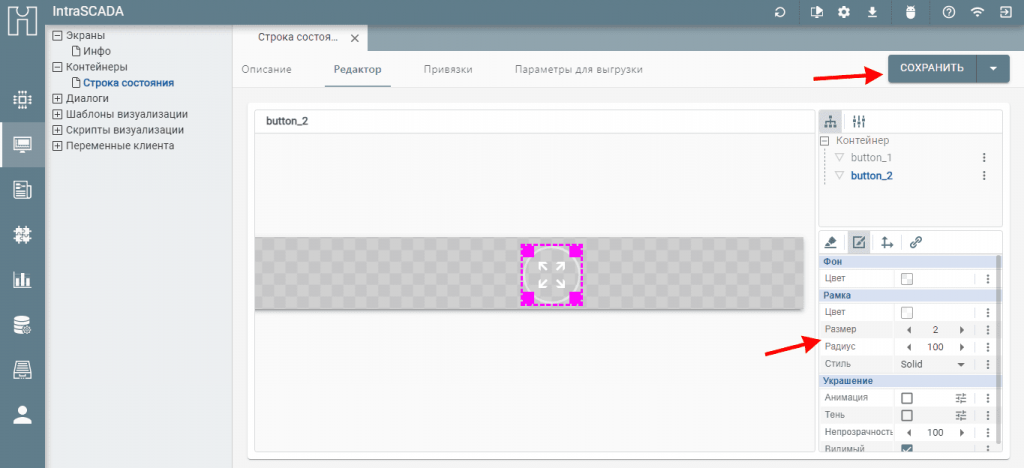
Меняем цвет и размер кнопки, чтобы она выглядела более компактно. Далее работаем во вкладке «Оформление» правого меню редактора. Задаём фон для кнопки. Чтобы фон кнопок не отличался делаем его таким же как и у первой кнопки точно так же. Это так же применимо к таким параметрам как цвет, размер рамки. Радиус выберем 100. Этот шаг сделает рамку кнопки круглой.

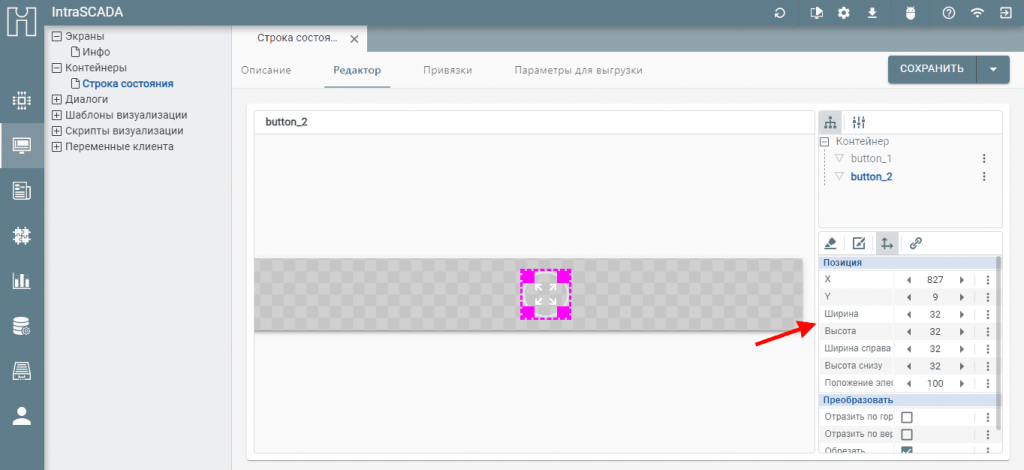
В третьей вкладке «Координаты» изменим ширину, высоту и позицию кнопки в контейнере. Кнопка для перехода на главный экран имеет высоту 32. Для того, чтобы кнопки имели визуально одинаковую высоту, зададим высоту кнопки для перехода на полный экран тоже 32. Так же разместим кнопку по центру контейнера.

Переходим в «Интерфейс пользователя» для просмотра проделанной работы. Если всё устраивает, приступаем к созданию кнопки для выхода из системы. Создаётся и редактируется всё аналогично кнопке для перехода на полный экран.
Небольшой совет. Если вам нужно создать похожую кнопку на ту, что уже создана в проекте, вы можете её просто скопировать.
Только в этом случае используется другое изображение. Перемещаем кнопки по контейнеру как нужно и после проделанной работы, проверяем результат через «Интерфейс пользователя». Если необходимо внести какие-либо изменения, вносим.
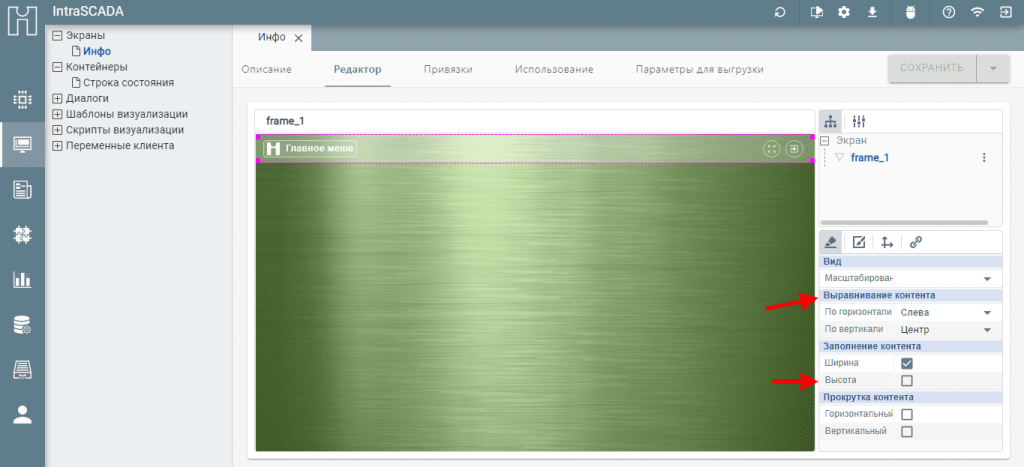
К тому же, если элементы в контейнере расположены не корректно, нужно выполнить «Выравнивание контента».


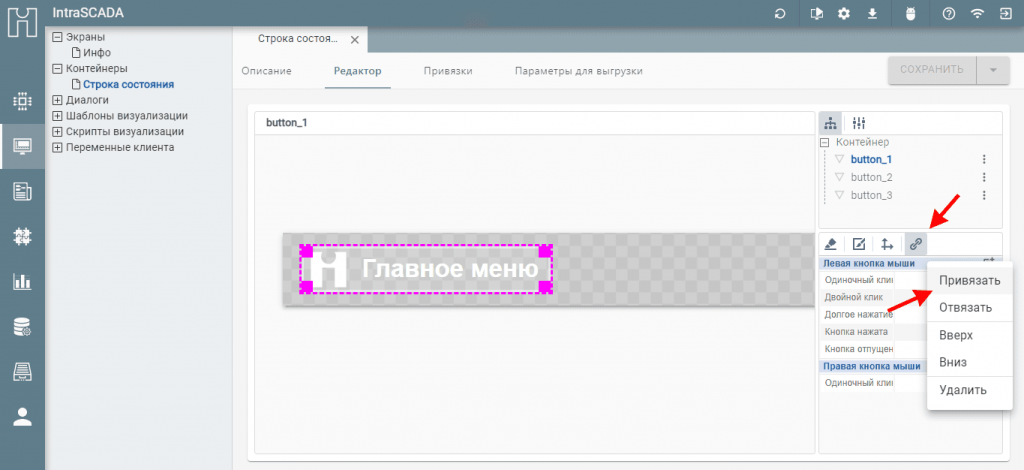
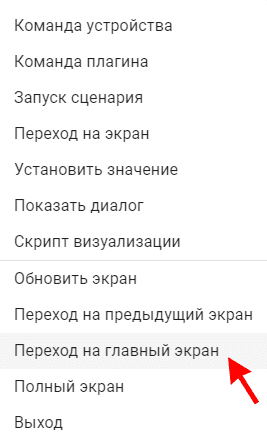
Попробуйте нажать на эти кнопки. Верно, ничего не происходит. Этим кнопкам необходимо задать действие, которое они должны осуществить при нажатии на них. Посколько все работы с контейнером ведутся во вкладке «Редактор» контейнера, переходим туда и выбираем кнопку для перехода в главное меню. Сейчас переходим в 4 вкладку — «Привязки». В меню «Левая кнопка мыши», в поле «Одиночный клик» кликаем на троеточие, выбираем «Привязать» из появившегося меню, далее «Переход на главный экран». Все изменения сохраняем.


Действия для двух других кнопок однотипны. В случае кнопки перехода на полный экран нужно выбрать «Полный экран», а для кнопки выхода из системы «Выход». Все изменения нужно сохранить. Проверяем проделанную работу через «Интерфейс пользователя».