Что такое мнемосхема? Говоря простыми словами это некая область, в которой располагается совокупность сигнальных изображений устройств. Поговорим о том, как создать эту область.
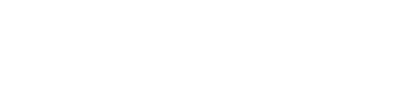
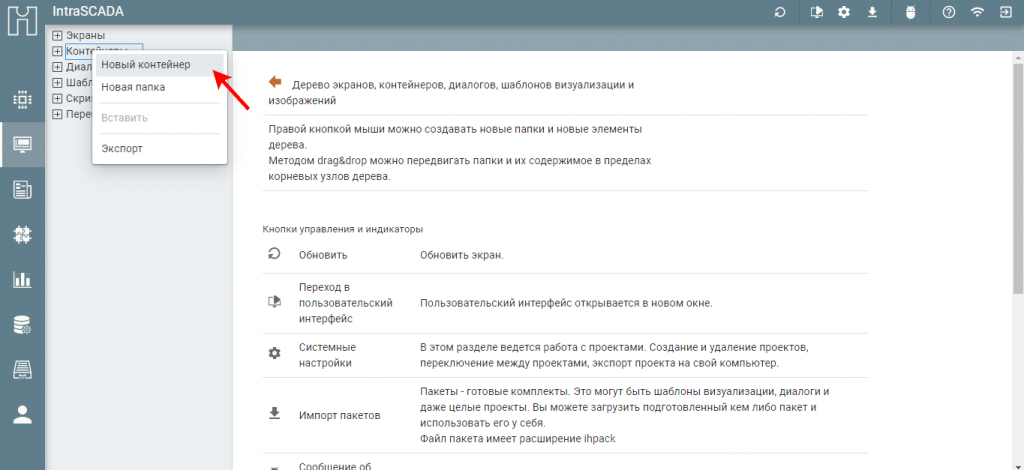
Мнемосхему будем создавать на базе контейнера. Создадим контейнер и дадим ему соответствующее название. Поскольку в этой статье поговорим об освещении, назовём его так. Создать контейнер довольно просто. Правой кнопкой мыши нужно нажать на папку “Контейнеры” из левого меню и выбрать в всплывающем окне “Новый контейнер”.


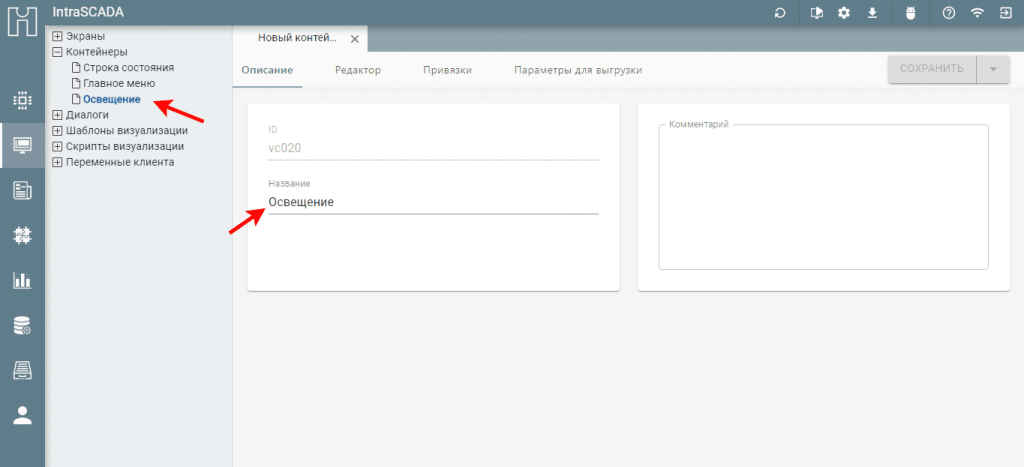
Для продолжения работы в систему нужно загрузить план-изображение этажа, либо помещения. Действуем по алгоритму: выбираем в левом меню “Ресурсы”, на папке “Изображения” нажимаем ПКМ (правая кнопка мыши), далее из появившегося списка “Загрузить изображение или .zip архив”.

Прошу обратить ваше внимание, формат план-изображения должен быть JPEG, PNG либо SVG.
При выборе формата PNG рекомендуется использовать план с прозрачным фоном. В дальнейшем этот шаг позволит вам настроить цвет этого плана. Если всё же план будет с каким-то фоном, то цвет этого фона изменить уже нельзя. Убрать фон с картинки можно в сети Интернет либо с помощью графических редакторов.
При выборе формата SVG, подобные манипуляции совершать не нужно. Картинка уже имеет прозрачный фон.
Так же советуем сжимать все изображения, которые вы добавляете в систему. Логика в этих советах проста. Если изображение имеет меньший размер, то она будет попросту быстрее загружаться.
В качестве примера, возьмём план-изображение офисного помещения из интернета и загрузим его в систему.

Следующие шаги:
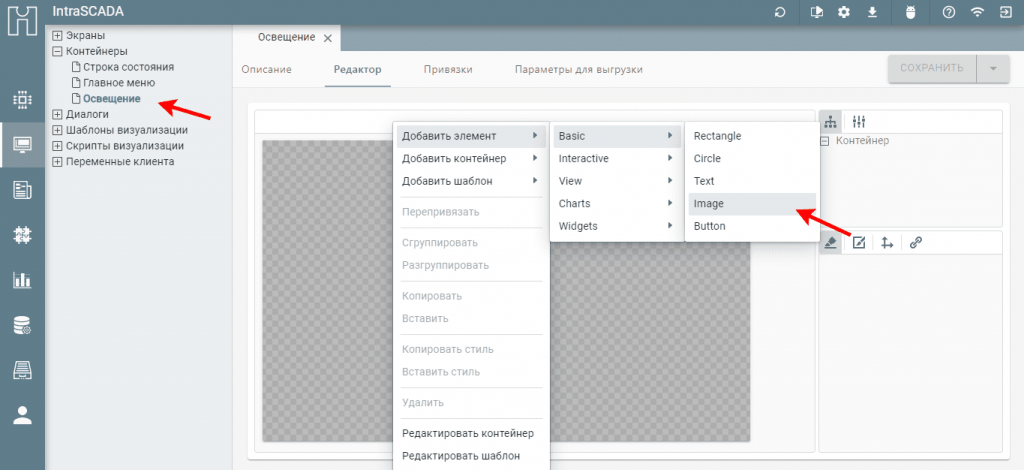
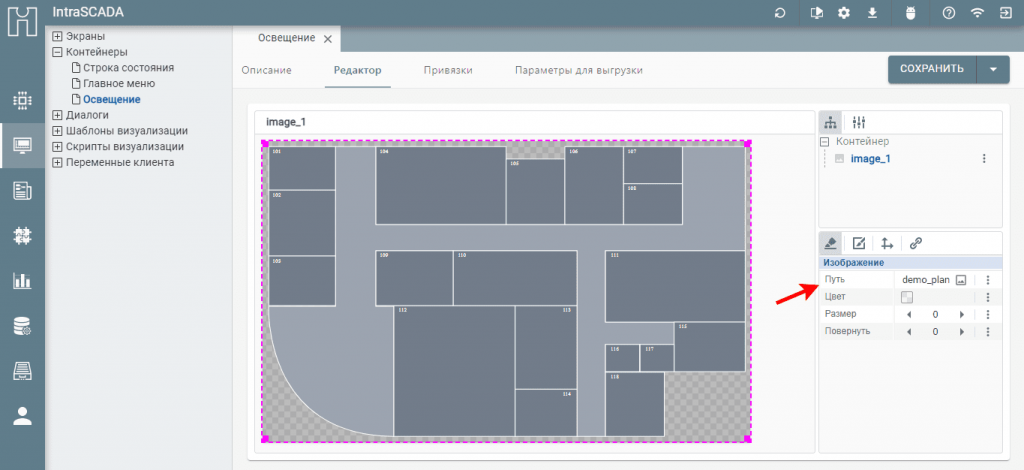
1. Поместить изображение в контейнер через ПКМ (правая кнопка мыши).
2. Растянуть изображение на весь контейнер.
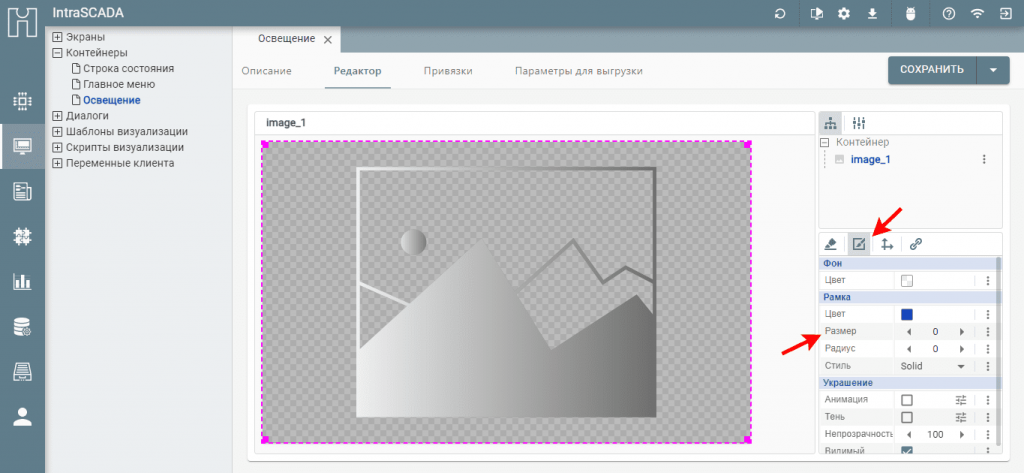
3. Убрать рамку: Во вкладке “Оформление” поле “Рамка” размер перевести в “0”.



В качестве изображения выбираем добавленный в систему план-изображение. В данном случае мы не сможем изменить цвет изображения, поскольку оно не в формате SVG. Не забываем сохранять изменения в проекте.

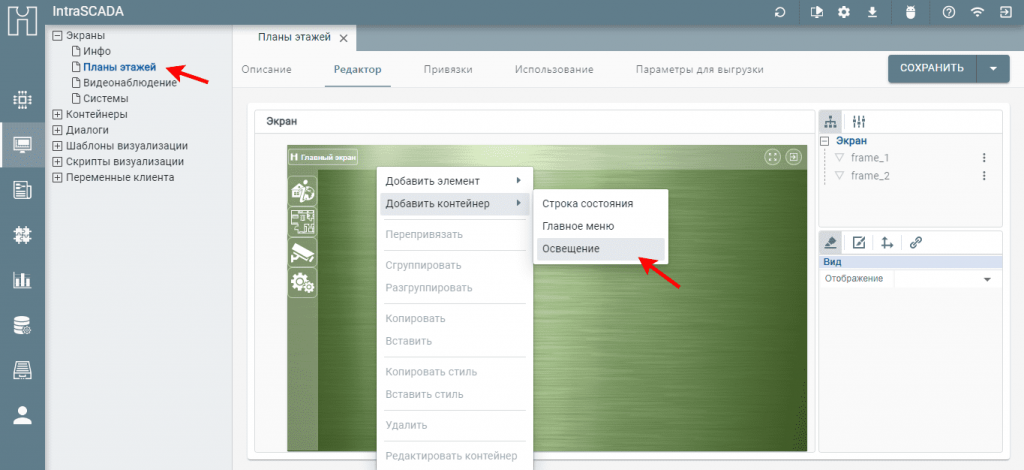
Поместим мнемосхему на экран “Планы этажей” через ПКМ (правая кнопка мыши).

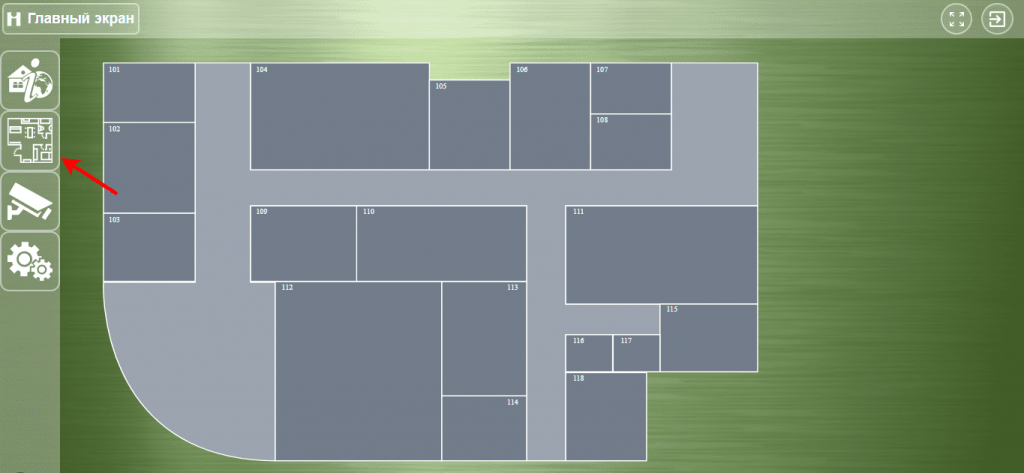
После этого, нужно растянуть и разместить мнемосхему так, как нужно вам. Все изменения нужно сохранить. Проделанную работу можно посмотреть через “Интерфейс пользователя”. При нажатии на кнопку “Планы этажей”, в “Главном меню”, будет видна мнемосхема “Освещение”.

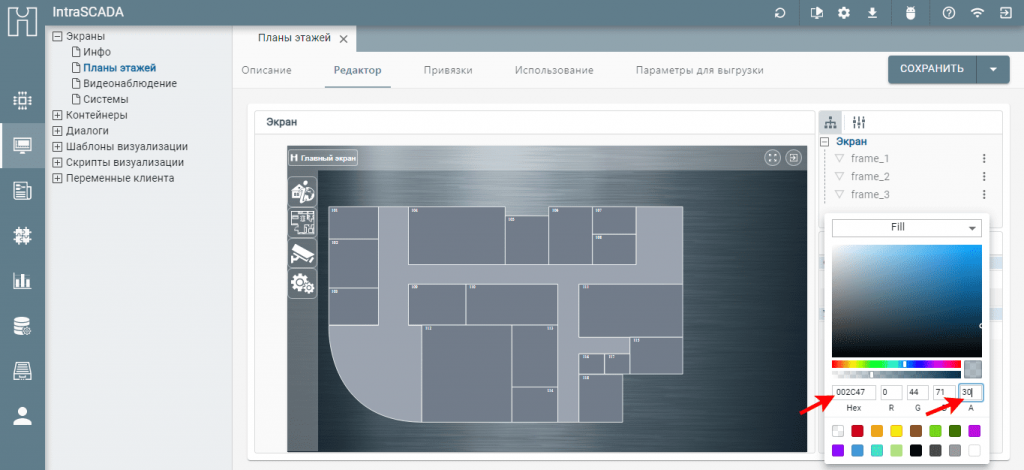
После добавления мнемосхемы, фон экрана показался мне не подходящим и был изменён:

Дальнейший шаг — это размещение на мнемосхеме освещения шаблонов визуализации. Что они из себя представляют и для чего они нужны? Судя из названия, можно предположить, что это шаблоны, используемые на экранах визуализации. Это на самом деле так! Вы правы! Но стоит внести некоторые поправки: шаблоны визуализации наиболее востребованы, когда в проекте много одинаковых устройств и они обладают одинаковыми свойствами.
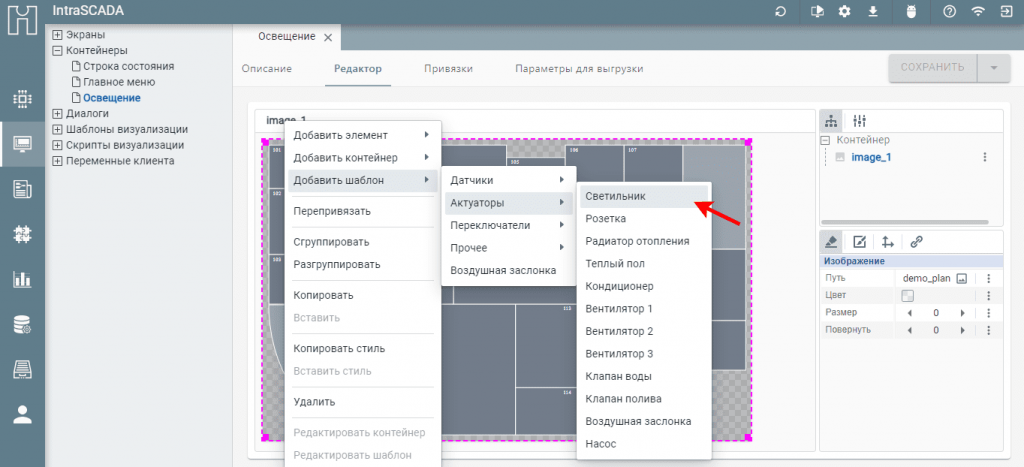
От теоретической части переходим к практике. Работы будем производить в меню “Редактора” мнемосхемы “Освещение”. Добавление шаблонов визуализации происходит через ПКМ (правая кнопка мыши).

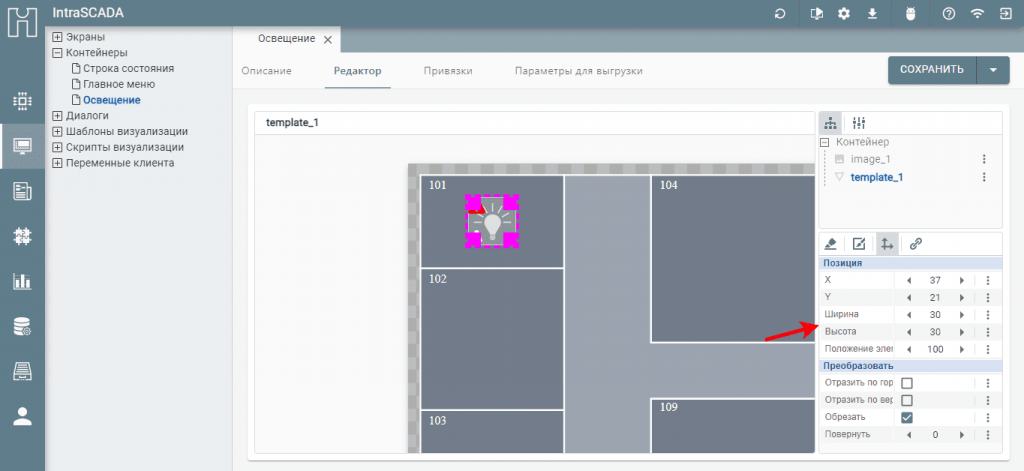
После добавления шаблона “Светильник” меняем его размеры и размещаем на мнемосхеме подходящим образом. В примере, размер шаблона “Светильник” будет 30х30.

Вы можете правомерно возразить по поводу того, что кнопки кликаются, но ничего не происходит. Сейчас как раз этим и займёмся. Напомню, что работы производятся в меню “Редактора” мнемосхемы “Освещение”.
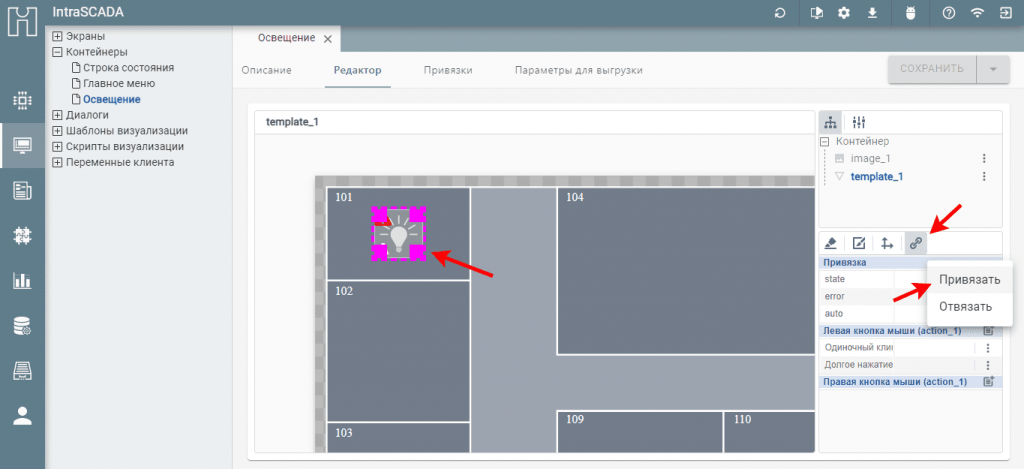
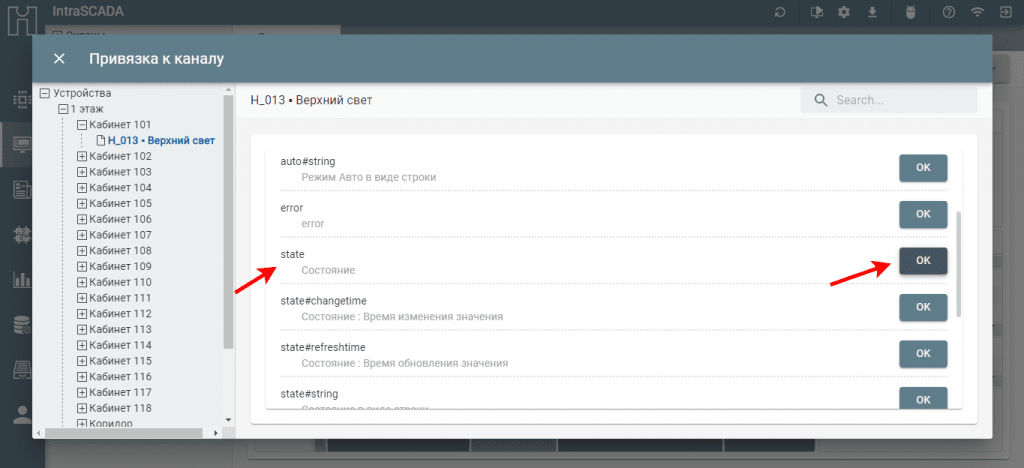
Выбираем шаблон “Светильник” в кабинете 101, переходим во вкладку “Привязка”. В поле “Привязка” кликаем на троеточие напротив строки “state”, далее “Привязать”. В появившемся окне нам необходимо найти устройство освещения, которое расположено в кабинете 101.


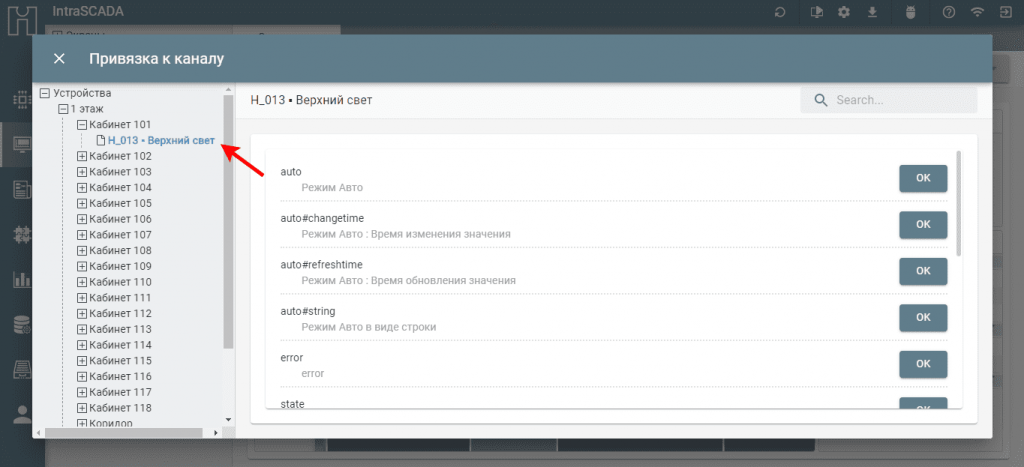
В правом списке находим интересующее нас свойство “state”. Кликаем “ОК” напротив “state”. Дальнейшие действия со свойствами “error” и “auto”, в данном случае, аналогичны.

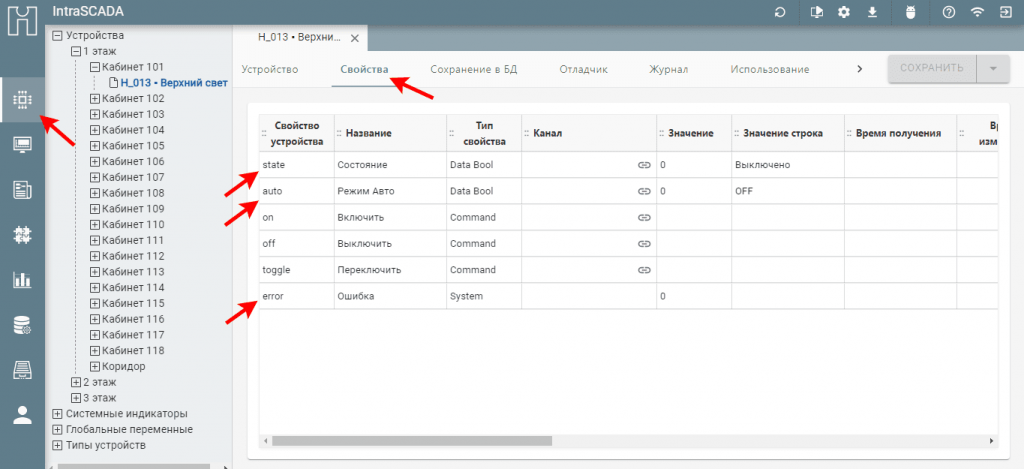
Почему, в данном случае, к устройству “H_013 – Верхний свет” нас интересуют именно свойства “state”, “error” и “auto”? По какой причине нам не интересны другие свойства из правого меню? На самом деле ответ достаточно прост. У устройства “H_013 – Верхний свет” есть свойства (“state”, “error”, “auto”) и именно их мы и выбираем для добавления.

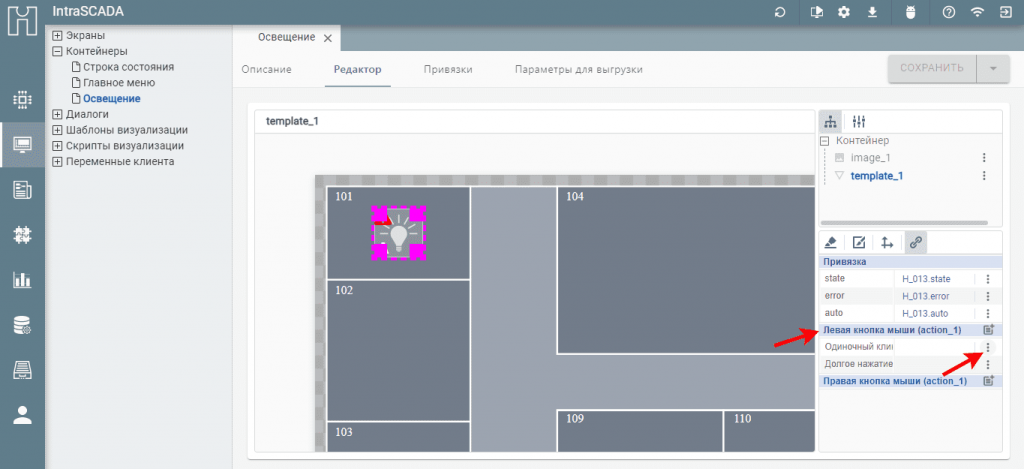
Возвращаемся обратно к мнемосхеме “Освещение”, а именно к шаблону “Светильник”. Выбираем его и в поле “Левая кнопка мыши (action_1)” строка “Одиночный клик” снова нажимаем троеточие и “Привязать”.

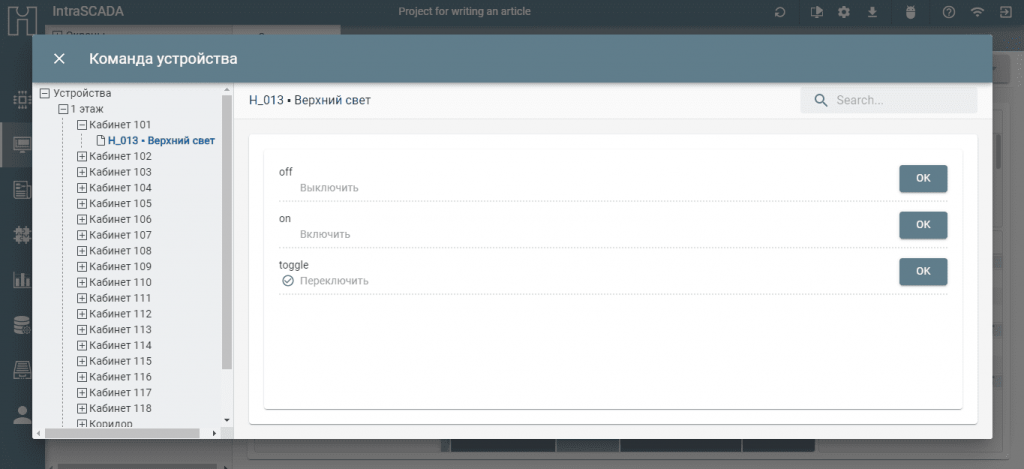
Однако на этот раз далее выбираем уже “Команда устройства”. В появившемся окне нам необходимо выбрать интересующее нас устройство “H_013”. В правой части окна выбираем свойство “toogle” т.е. “Переключить” и нажимаем “ОК”.

Таким образом, при нажатии на Светильник в “Интерфейсе пользователя”, он сменит цвет. Это говорит о том, что освещение в данном кабинете включено. При повторном нажатии оно будет выключено.
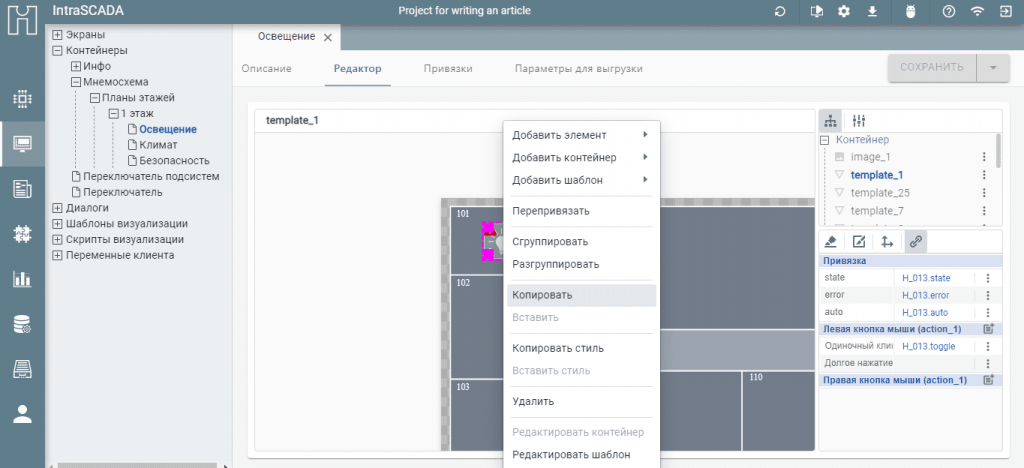
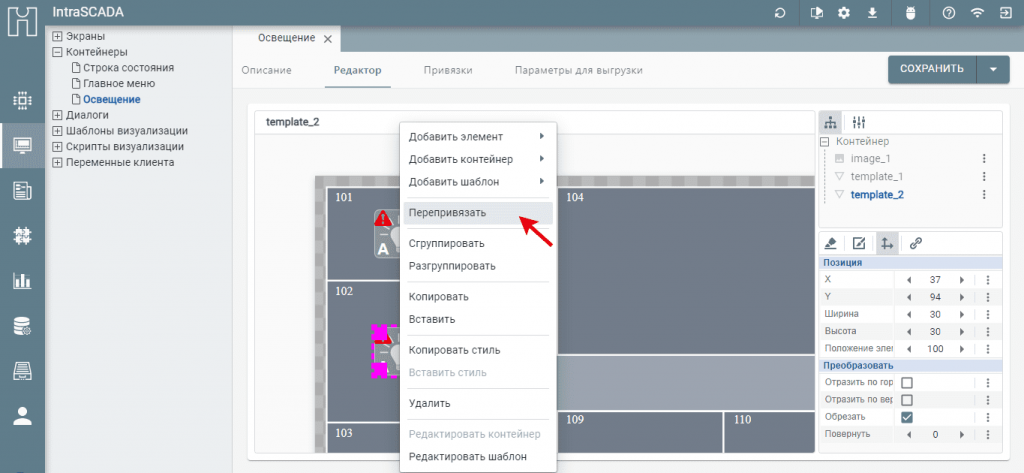
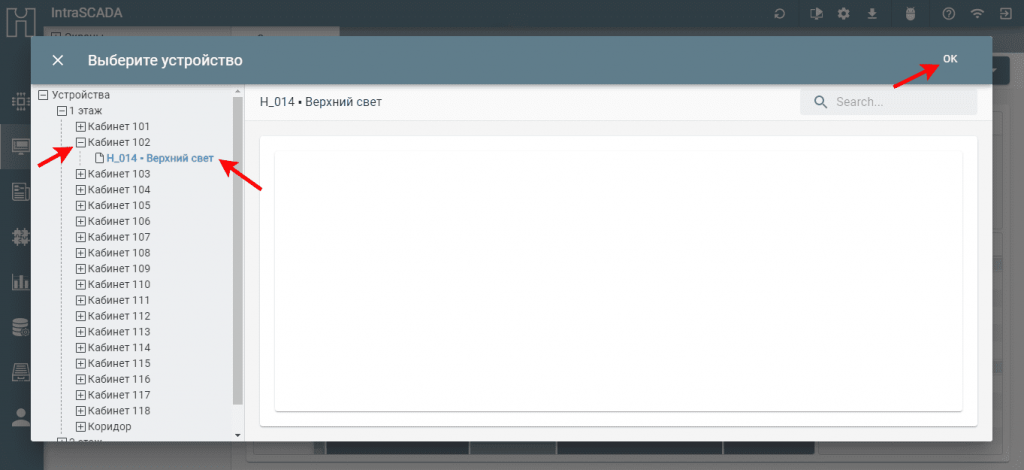
Полезный совет, который поможет ускорить работу с проектом. После добавления шаблона “Светильник” и привязки к устройству, его можно копировать и вставить в нужное место. Поскольку при копировании дублируются и привязки, необходимо перепривязать к скопированному светильнику новое устройство. Для этого нужно ПКМ (правой кнопкой мыши) щёлкнуть на дубле светильника и из списка выбрать функцию “Перепривязать”. В левом меню открывшего окна выбираем устройство для дубля шаблона “Светильник”. С её помощью свойства “state”, “error” и “auto” перепривяжутся автоматически.



Проверяем работу. При нажатии на кнопку освещения в кабинете 102 происходит переключение освещения.

Аналогичным образом создаются другие мнемосхемы для размещения устройств климата и безопасности, но можно пойти по другому пути. Просто скопировать мнемосхему “Освещение”, а название изменить на то, что нужно. Естественно, придётся удалить устройства освещения с новой мнемосхемы. Данный шаг cэкономит ваше время. Учитывайте это при создании проектов.