В статье “Создание мнемосхемы” упоминались шаблоны визуализации. Там использовались готовые шаблоны, т.е. доступные в системе изначально. При работе над проектом может возникнуть ситуация, что нужного шаблона под рукой просто не окажется. Конечно можно взять и отредактировать готовый шаблон. Но чтобы понять сам процесс создания, возможности оформления шаблона и т.д. нужно понять, как и что делать. Система позволяет создать шаблон с множеством элементов и настроек, что тем самым развязывает руки для творчества. В этой статье поговорим о том, как создать такие шаблоны самостоятельно.
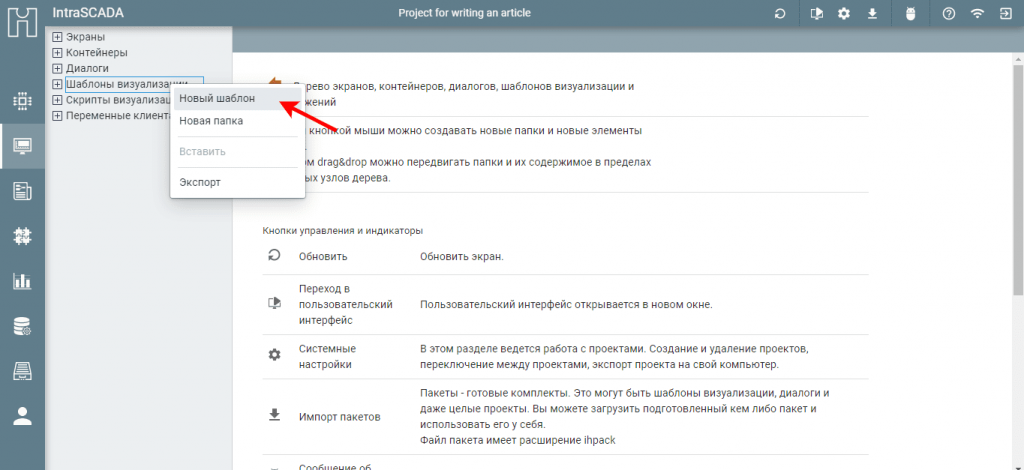
Для начала нужно ПКМ (правая кнопка мыши) нажать на “Шаблоны визуализации” и из списка выбрать “Новый шаблон”.

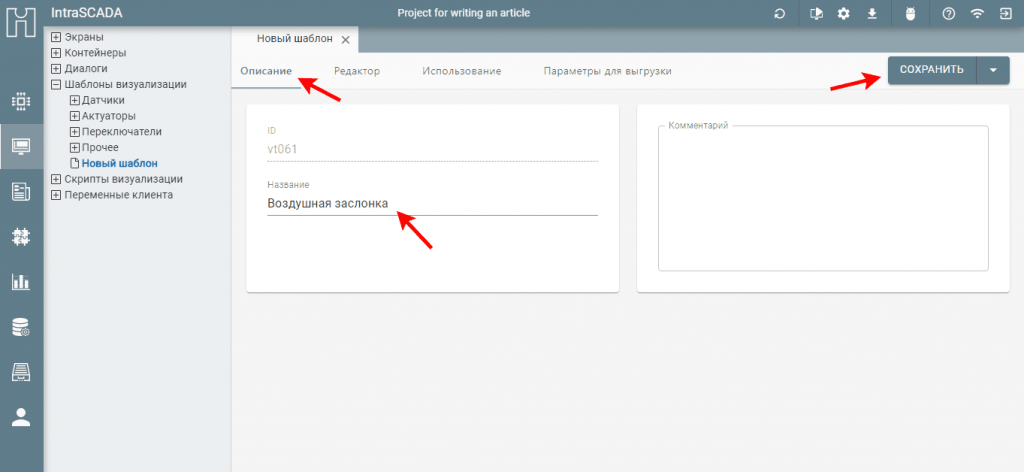
Создадим шаблон “Воздушная заслонка”. Имя нового шаблона можно изменить во вкладке “Описание”.

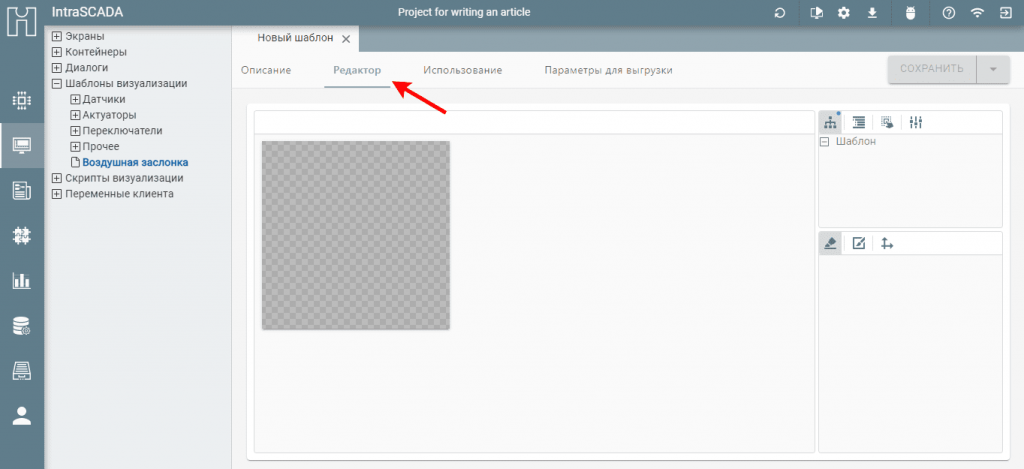
Работы с шаблоном ведутся во вкладке “Редактор”.

Изначально новый шаблон пуст и имеет размер 250х250. В первых двух вкладках больше нет никаких свойств. Всё потому, что в новый шаблон нужно поместить элементы (квадрат, круг, изображение или текст), у которых, в последствии, будет доступна функция редактирования (добавление изображения, цвета и т.д.).
Первая вкладка

Вторая вкладка

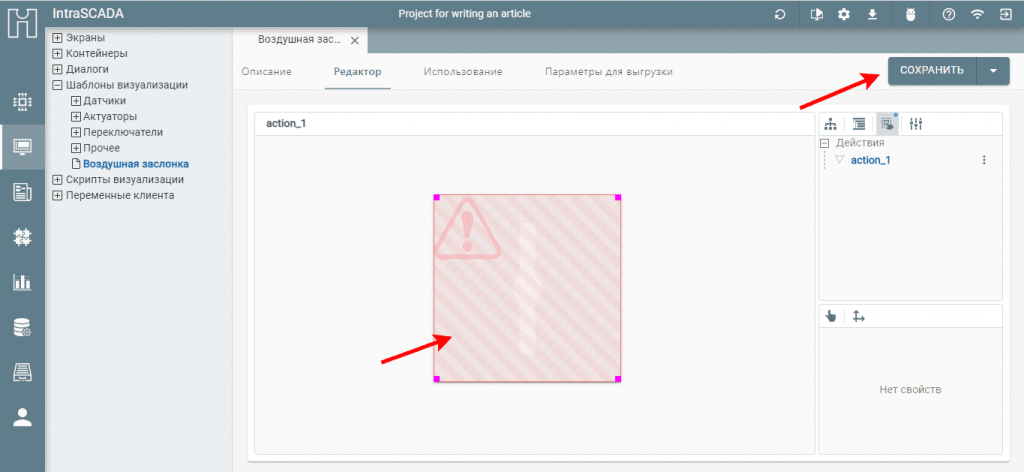
Третья вкладка

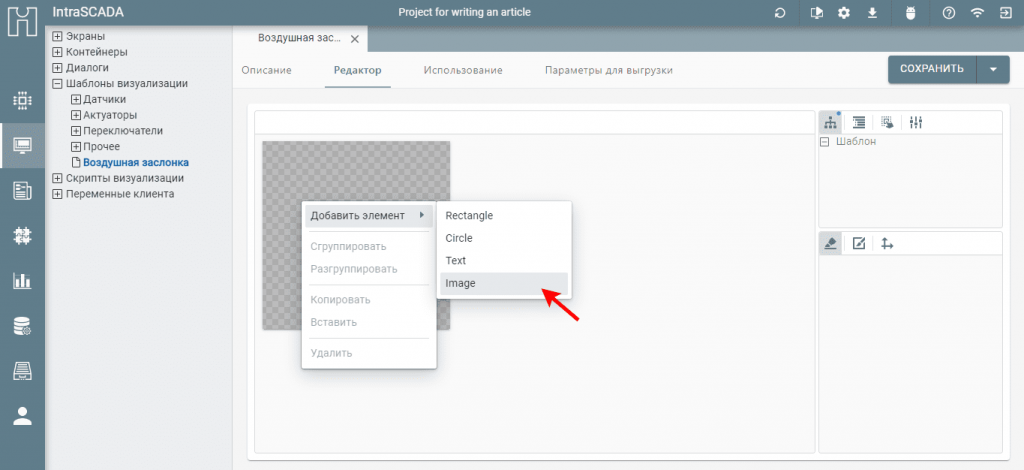
Какой шаблон хотелось бы получить? По задумке, хотелось бы получить шаблон, который будет менять цвет и картинку в зависимости от состояния устройства. Напоминаю, что создаётся шаблон “Воздушная заслонка”. Именно по этой причине добавим к пустому шаблону изображение. Кликаем на пустой области шаблона ПКМ (правой кнопкой мыши) и добавляем элемент “Изображение”.

Растягиваем картинку на весь шаблон и убираем синюю рамку.


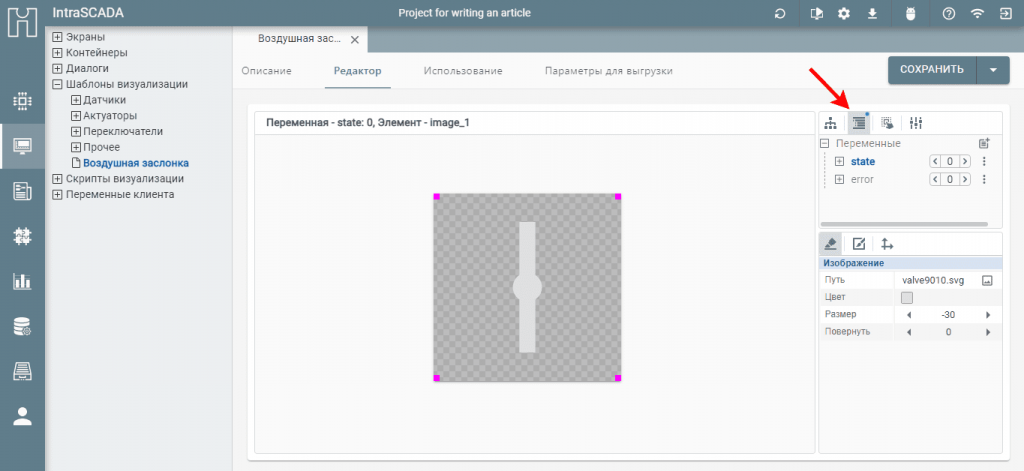
Дальнейший шаг, добавление изображения из системы. За основу будет взята картинка “valve9010.svg”. Изменим её размер, чтобы шаблон выглядел компактнее. Допустим, до “-30”.


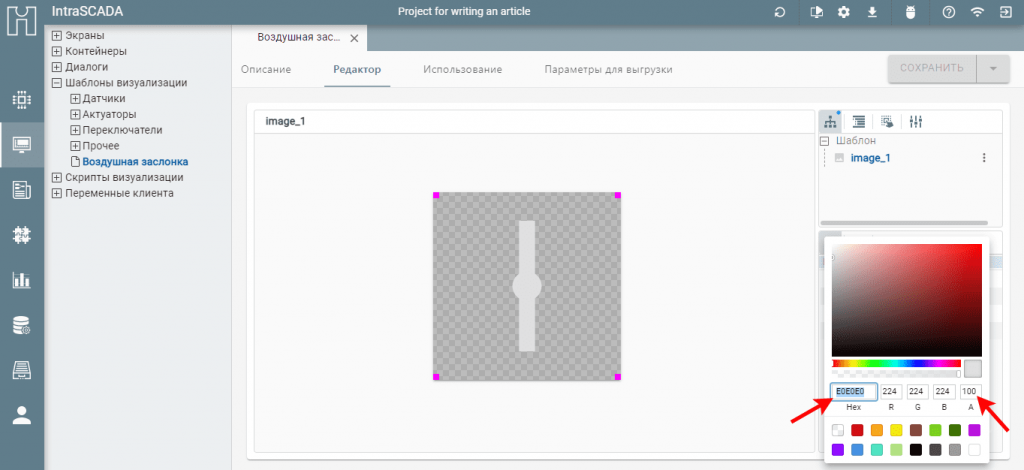
Зададим цвет добавленного изображения. Например, “Е0Е0Е0” с прозрачностью “100%”.

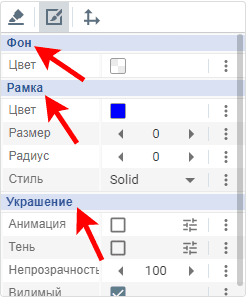
Так же во второй вкладке можно задать фон, рамку и украшение для шаблона т.е. работать с его визуальной составляющей.

Как было сказано выше, можно настроить визуальную часть шаблона во время его создания. Но есть и другой путь. Хотелось бы дать небольшой совет касаемо данного шага в работе. Использование шаблона без визуальной части т.е. без фона и рамки, делает его более универсальным. Настройку визуальной части шаблона можно осуществить уже после добавления в контейнер.
Объясню на примере то, что мне хотелось бы донести. Используя такой шаблон в ваших проектах, вы можете настроить его так, как нужно именно вам в вашем проекте, над которым вы работаете. При работе с другим проектом этот шаблон вы так же можете использовать, просто настроив его более подходящим образом т.е. добавили шаблон в контейнер, настроили так как нужно и просто копируете этот шаблон внутри контейнера.
Далее поговорим о переменных, которые позволяют менять внешний вид шаблона в зависимости от состояния устройства. Сделать это можно во второй вкладке в верхней части правого меню.

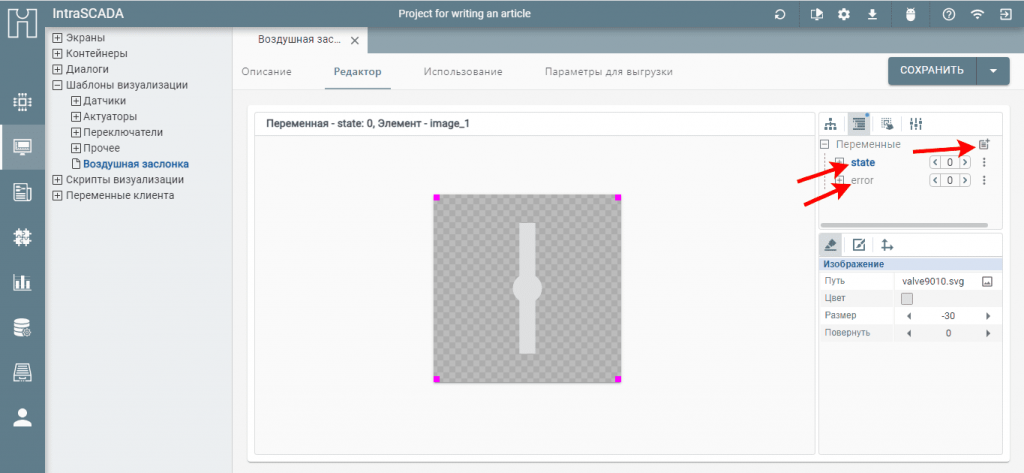
Как вы уже заметили, кроме переменной “state” есть и другая переменная “error”. Изначально система задаёт для нового шаблона только эти две переменные, но, если необходимо добавить другие переменные (value, blk и т.д.) это можно сделать с помощью кнопки в верхнем углу в виде блокнота с плюсиком. Какой тип переменной необходимо добавить зависит лишь от физического устройства, с которым оно будет связано.

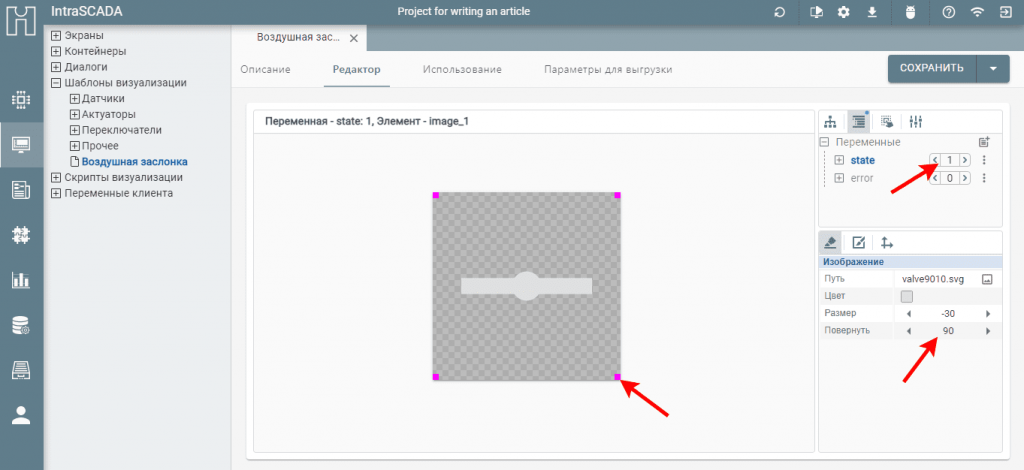
Что нужно сделать, чтобы изображение в шаблоне изменилось при изменении состояния устройства? Для начала будем работать с изображением заслонки (она должна быть выбрана, позже объясню почему) и переменной “state”. Меняем значение “0” на “1” в строке “state”. Осуществляя данное действие, мы как бы имитировали изменение состояния устройства, и сейчас нужно изменить само изображение для переменной “state” в значении “1”. В данном примере, менять изображение нет необходимости, я его просто поверну на 90°. Не забывайте сохранять все изменения.

Таким образом, при значении “0” в поле “state” заслонка находится вертикально т.е. “закрыто”. В значении “1” – горизонтально т.е. “открыто”. Изменение шаблона можно проверить просто, переключив значения с “0” на “1” и обратно в поле “state”.
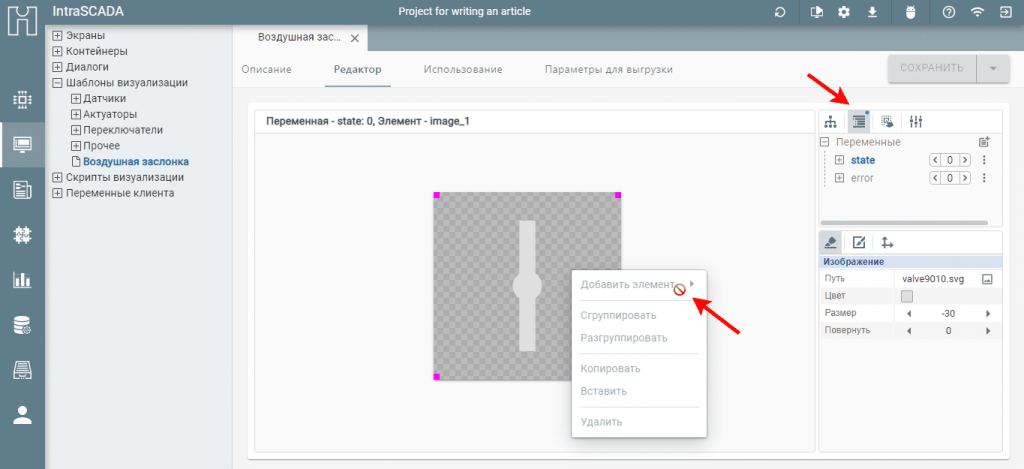
Далее будем работать с переменной “error”, но в шаблоне нет изображения для этой переменной и поэтому его нужно добавить. Делается это аналогично, как и для самой заслонки, через ПКМ (правую кнопку мыши).
Прошу обратить ваше внимание на тот факт, что добавление каких-либо элементов осуществляется в первой вкладке в верхней части правого меню. Добавить какой-либо элемент во второй вкладке в верхней части правого меню вы просто не сможете.

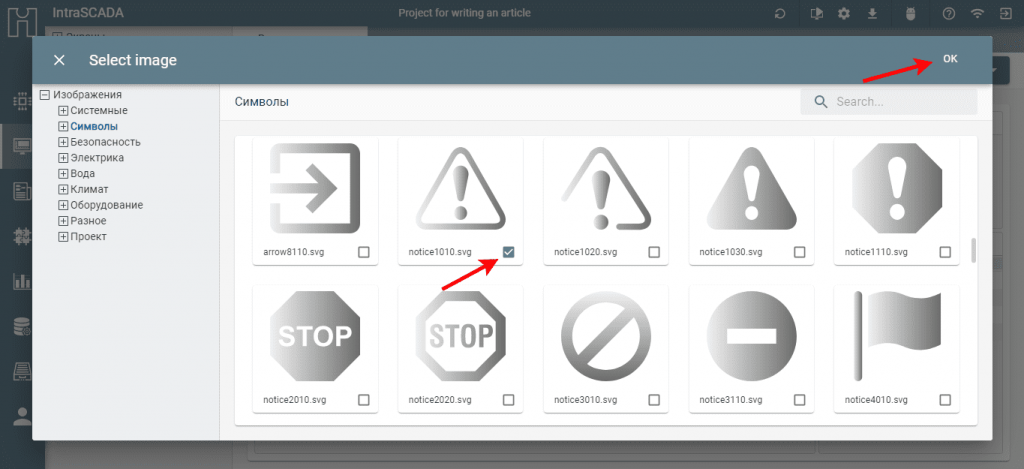
Дальнейший шаг, добавление изображения для переменной “error”. Выбор пал на картинку “notice1010.svg”:

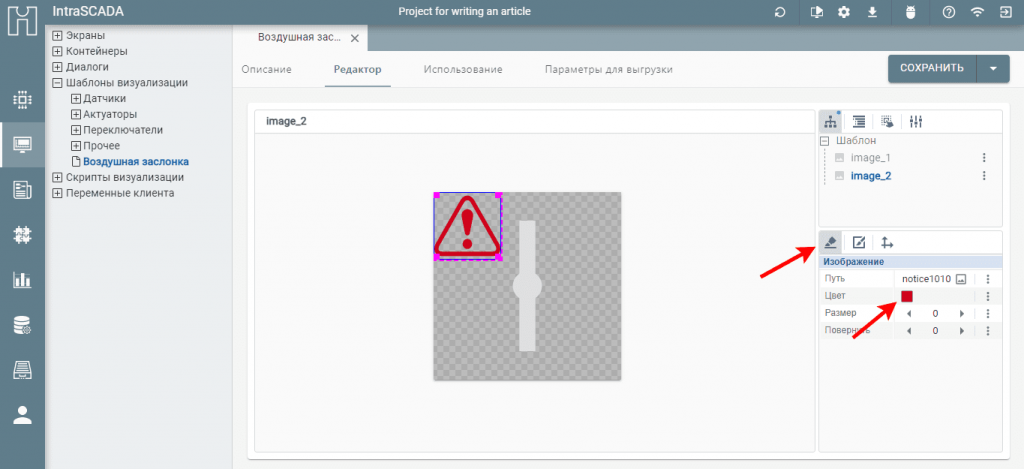
Размещаем это изображение в левый верхний угол шаблона и красим его в красный цвет. Так же нужно убрать синюю рамку.

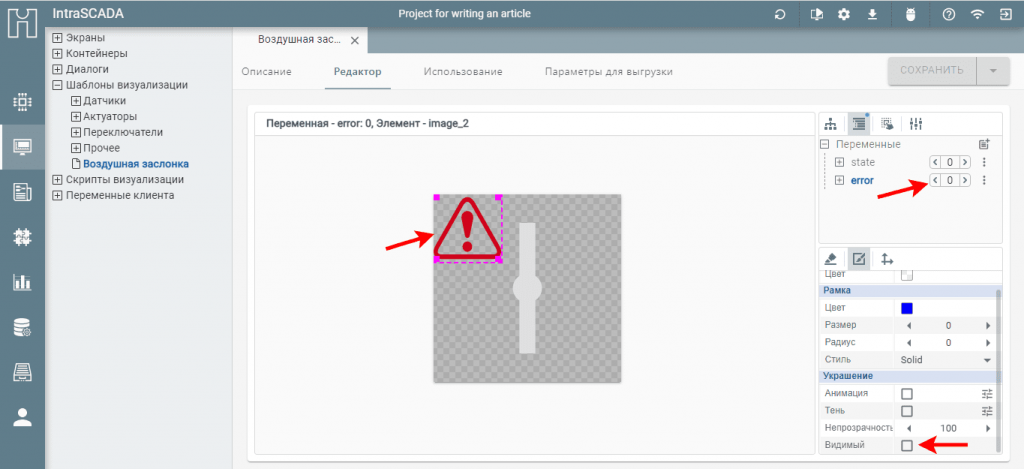
Переходим во вкладку для работы с переменными. Выбираем изображение для переменной “error” и делаем её невидимой для значения “0” в строке “error”.

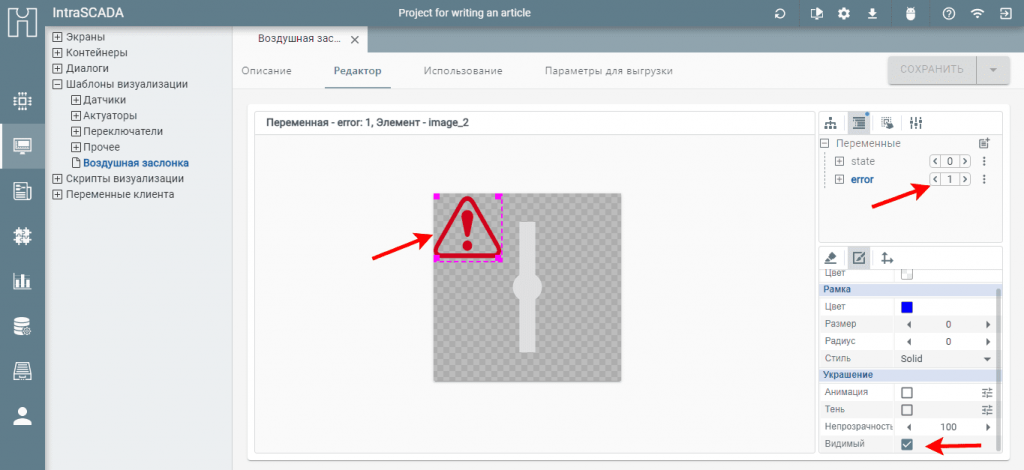
Меняем значение с “0” на “1” в строке “error”. Больше ничего делать не нужно. Галка в поле “Видимый” уже стоит.

Таким образом, при значении “0” переменной “error” изображение не видно, а при значении “1” это изображение будет видно.
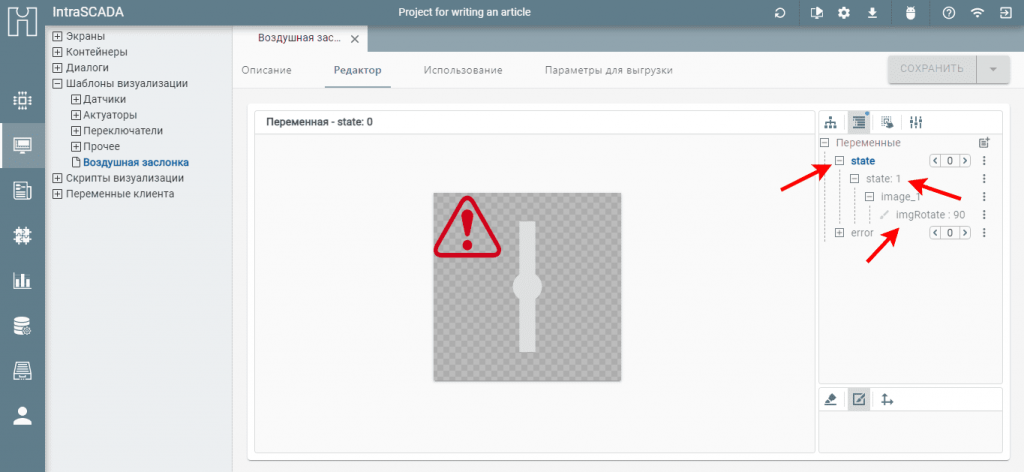
Крайне важно объяснить по какой причине было необходимо выбирать конкретное изображение для конкретной переменной. На самом деле, в этом нет ничего сверх сложного. Важно лишь понять суть, а суть такова. При добавлении картинки в шаблон она ни каким образом не связана с той или иной переменной. Выбирая картинку, мы даём системе понять, к какому изображению мы добавляем изменение переменной. Таким образом мы связываем эти вещи между собой. Эти, так скажем, “связывания” можно легко проверить. К примеру, для переменной “state”:

Таким образом мы видим следующее: для переменной “state” в значении “1” повернуть изображение “image_1” на 90°.
Для переменной “error” ситуация немного иная, поскольку картинка просто становится видимой при значении “1”. В значении “0” её не видно.
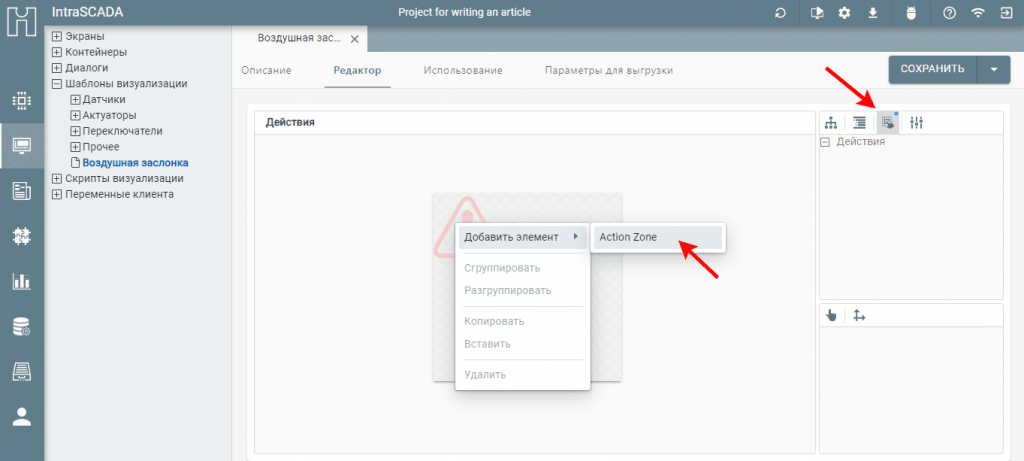
Далее поговорим о третьей вкладке верхнего меню. Там задаются активные зоны для нажатия на этот шаблон. Для добавления активной зоны, нужно кликнуть ПКМ (правой кнопкой мыши) по шаблону и выбрать из списка “Добавить элемент” – “Action Zone”.

После этого остаётся просто растянуть активную зону по всему шаблону. Не забываем сохранять все изменения в проекте.

Если есть необходимость в нескольких активных зонах (например, какой-нибудь большой шаблон с множеством кнопок), это также легко сделать. В этом случае нужно растянуть активную зону там, где будет область, на которую нужно нажимать пользователю.